1. Introduction
In our previous article we presented a high level definition for a mobile based system for foreign language learning. We presented the system’s architecture and the different user roles involved in the system along with the basic functionality for each of these roles. In the current article, we continue the analysis of the system by providing an initial set of UML use cases and sequence diagrams for the core functionality of the proposed system, divided into four broad categories. For each category a general description is given followed by the use case diagram and their specification.
2. Registration / Authentication
2.1. Use Cases
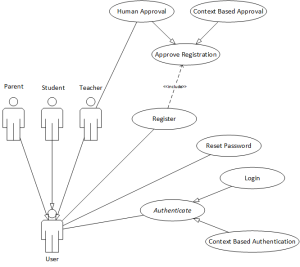
As we need the system to be safe from unauthorized access, the system should employ an advanced authentication/registration mechanism as shown in Figure 1. In its basic form, a new user’s registration should be approved by a teacher and the login procedure should be based on the typical username/password combination. The system should also provide the ability for convenient automatic registration approvals and password-less authentication by exploiting context information.
2.1.1. Register
Name: Register
Identifier: A1
Actors: User
Description: Describes the User’s registration procedure.
Precondition: No active login exists in the application that is running in the User’s device.
Basic Flow:
1. The User chooses the option “Create a new account” on the login screen of the UI.
2. The system presents the registration form.
3. The User enters the required information (username, password and an email account) and presses the “Submit” button.
4. The system validates the data making sure the username is unique, the email address has not been used for another registration and the password meets predefined complexity rules (length etc.).
5. The system creates the new user’s account and notifies the User that her registration is complete.
6. Include Use Case A2 “Approve Registration”
7. The use case ends in success condition.
Alternate Flow:
4.1. The system fails to validate one or more fields.
4.2. The system notifies the User about the fields failed to validate.
4.3. The use case ends in failure condition.
Post conditions:
Success: The User has a valid account and can now login to the system.
Failure: The User returns to the login screen of the UI.
2.1.2. New Registration Approval
Name: Approve Registration
Actors: Teacher
Identifier: A2
Description: Describes a user’s registration approval.
Precondition: A user has submitted her details in order to create a new user’s account.
Basic Flow:
1. The system sets the user’s account in disabled state and sends a notification containing an approval link to the Teacher.
2. The Teacher approves the new account by pressing the “Approve Account” link on the notification.
3. The system enables the user’s account and notifies the user.
4. The use case ends in success condition.
Alternate Flow:
1.1. The system using context information infers that a Teacher is in proximity and proceeds in step 3.
2.1. The Teacher doesn’t approve the new account (i.e. she ignores the notification)
2.2. The use case ends in failure condition.
Post conditions:
Success: The user has a valid account and can now login to the system.
Failure: The user cannot login to the system.
2.1.3. Reset Password
Name: Reset Password
Actors: User
Identifier: A3
Description: Describes how a User can reset her password in case she forgot it.
Precondition: No active login exists in the application that is running in the User’s device.
Basic Flow:
1. The User chooses the “Forgot my Password” option on the login screen of the UI.
2. The system presents the “Forgot my Password” form.
3. The User enters her email address and presses the “Submit” button.
4. The system verifies that the provided email address is associated with a user’s account and disables the current password.
5. The system sends an email to the User’s email address containing a one-time password reset link, and her user name.
6. The User presses the “Reset Password” link in the email.
7. The system verifies the one-time link and displays the “Reset Password” form.
8. The User enters a new password and pressed the “Submit” button.
9. The system updates the User’s account with the new password.
10. The use case ends in success condition.
Alternate Flow:
4.1. The provided email address is not associated with a user’s account.
4.2. The system notifies the User.
4.3. The use case terminates in Failure 1 condition.
6.1. The User doesn’t click on the provided one-time password reset link.
6.2. The use case terminates in Failure 2 condition.
Post conditions:
Success: The User’s password is reset and she can now use the new password login to the system.
Failure 1: The User’s password is not changed and the User is returned in the login screen of the UI.
Failure 2: The User’s password is disabled and she cannot login to the system.
2.1.4. Login
Name: Login
Actors: User
Identifier: A4
Description: Describes how a User logs in to the system.
Precondition: No active login exists in the application that is running in the User’s device.
Basic Flow:
1. The User chooses the “Login” option on the login screen of the UI.
2. The system presents the “Login” form.
3. The User enters her username and password and presses the “Submit” button.
4. The system verifies that the provided information is correct.
5. The system creates a new session for the User and destroys any other active sessions for the same User.
6. The use case ends in success condition.
Alternate Flow:
2.1. The system using context information infers that the User is trying to login from a location that has logged in again in the past and skips to step 5.
4.1. The provided username/password combination is not correct.
4.2. The system notifies the User.
4.3. The use case terminates in Failure condition.
Post conditions:
Success: The user is logged in to the system and she is now in the main screen of the UI.
Failure: The user is not logged in to the system and she is returned to the login screen of the UI.
2.2. Discussion
We deliberately didn’t include a typical “Remember me” functionality in order a user to be able to login without providing a username/password, as this could impose a security risk in case of stolen or lost mobile devices. In that case a malicious user could be able to use the system and impersonate the devices’ owner.
We understand that the fact that a teacher should approve every registration, as described in Use Case A2 (“Approve Registration”) and that a user should always provide a username/password in order to gain access to the system, may be inconvenient in many application’s scenarios, so the system should be designed in such way that it can be easily extended with other registration approval and authorization mechanisms, which will be presented in full detail in a future article.
Such mechanisms, may include context based approaches like proximity based authentication and registration approval where a user can register without approval or can login without providing a username/password combination, if a teacher is in proximity. In this case, the location proximity can be inferred by the system, using knowledge of the shared radio environment in a way similar to the work of Varshavsky et al. [1]
Furthermore, we propose the notion of trusted locations in which a user can login without providing a username/password combination. Such trusted locations, could be for example a user’s home. Our concern here is that as the system needs to store user’s location information, this should be done in a way that respects user’s privacy, using approaches as those described in the work of Narayanan et al. [2] or Puttaswamy et al. [3]. In [2] several secure protocols that support private proximity testing at various levels of granularity are described and is also studied the use of “location tags” generated from the physical environment in order to strengthen the security of proximity testing. In [3] LocX is introduced, which is a novel alternative that provides significantly improved location privacy without adding uncertainty into query results or relying on strong assumptions about server security. The key insight in LOcX is to apply secure user-specific, distance-preserving coordinate transformations to all location data shared with the server. The friends of a user share this user’s secrets so they can apply the same transformation.
3. Collaborative Activities
In this section we describe the use cases and the sequence diagram for the collaborative activities that are performed utilizing the BigBlueButton Server. We use the BigBlueButton’s term “meeting” for describing any type of collaboration activity.
3.1. Domain Model
The system should support different types of collaboration activities and should be easily extended with new ones. BigBlueButton already provides implementation for Chat, Video and Whiteboard modules which can be used to provide the core of Chat, Camera and Classroom functionality as described in our previous article [4]. In addition to these modules, a general abstract Game module will be created which would then be used as the base class for every game implementation. The Game module will follow the paradigm of the existing BigBlueButton’s Whiteboard which extend red5’s ApplicationAdapter class. Of course, these applications can be combined to provide rich client applications, for example a Classroom can contain a Whiteboard module, several Camera modules (one for each participant) and probably a Chat module.
Figure 2, depicts the high level Domain Diagram for the collaboration activities. The diagram also contains a sample game implementation which will be developed to demonstrate the concept. It is a port of the existing KTuberling game, which is a game intended for small children. It is a “potato editor”. That means that you can drag and drop eyes, mouths, mustache, and other parts of face and goodies onto a potato-like guy. Similarly, you have other playgrounds with different themes. It will also spell out the name of the objects dragged and dropped in various languages that can be configured by the user [5]. A Teacher can setup different themes and sets of objects/scenes so that the Students can learn new vocabulary while playing.
3.2. Use Cases
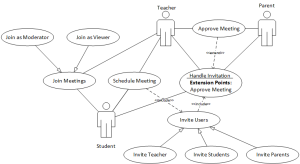
Figure 3 provides the overall use case diagram for the collaboration activity. As the system may contain different types of meetings in which users can interact with each other, we don’t describe each meeting’s use case but a general (abstract) use case.
3.2.1. Schedule Meeting
Name: Schedule Meeting
Actors: Teacher or Student
Identifier: C1
Description: Describes how an Actor can schedule a meeting for a collaboration activity.
Precondition: The Actor is logged in to the system as either a Student or a Teacher.
Basic Flow:
1. The Actor selects the “Schedule a Meeting” option on the main screen of the UI.
2. The system provides the Actor with a list of available meeting types according to the Actor’s role.
3. The Actor selects a meeting type from the available list
4. The system displays a calendar.
5. The User selects a date and time for the schedule, and presses the “Schedule meeting” button on the calendar screen of the UI.
6. The system creates in the Actor’s calendar a pending new entry for the scheduled meeting.
7. Include Use Case C2 “Invite Users”
Post conditions:
Success: A new schedule for a meeting is entered in the participants’ calendars.
Failure: Nothing changes.
3.1.2. Invite Users
Name: Invite Users
Actors: Teacher or Student
Identifier: C2
Description: Describes how an Actor can invite users to join a scheduled meeting, she has created.
Precondition: The Actor has scheduled a meeting.
Basic Flow:
1. The Actor chooses the “Invite Users” option on the scheduled meeting screen of the UI.
2. The system provides the Actor with a list of users according to the Actor’s role (list of Teachers/Students in case she is a Student and additionally list of Parents in case she is a Teacher).
3. The Actor selects from the list the users she wants to invite and presses the “Invite Users” button on the list of users screen of the UI.
4. The system creates in the invited users’ calendars a pending new entry for the scheduled meeting, and sends them a notification.
5. For each invited user include Use Case C3 “Handle Invitation”
Post conditions:
Success: A new schedule for a meeting is entered in the participants’ calendars.
Failure: Nothing changes.
3.2.3. Handle Invitation
Name: Handle Invitation
Actors: User
Identifier: C3
Description: Describes how a User handles the invitation to join a scheduled meeting.
Precondition: The User has received a notification for an invitation to join a scheduled meeting.
Basic Flow:
1. The User presses the “Accept Invitation” link on the invitation’s notification.
2. The system updates the status of the meeting in User’s calendar as confirmed.
3. The use case ends in success condition.
Alternate Flow:
1.1. The User rejects the invitation or ignores the notification.
1.2 The use case ends in failure condition.
Post conditions:
Success: A new confirmed schedule for a meeting is entered in the participants’ calendars.
Failure: The pending scheduled meeting is removed from the User’s calendar.
Extension points:
2: Use Case C4: Approve Meeting.
3.2.4. Approve a Scheduled Meeting
Name: Approve Meeting
Actors: Teacher or Parent
Identifier: C4
Description: Describes how an Actor can approve a meeting in which only Students are participating.
Precondition: A Student has scheduled a new meeting and only other Students are invited.
Basic Flow:
1. The system sends a notification to the Student’s Parent and Teacher, informing them about the scheduled meeting.
2. The Actors approve the Student’s participation in the meeting by pressing the “Approve Meeting” link on the notification.
3. The system updates the status of the meeting in Student’s calendar as confirmed.
4. The use case ends in success condition.
Alternate Flow:
2.1. The Teacher or the Parent rejects the Student’s participation in the meeting or ignores the notification.
2.2 The use case ends in failure condition.
Post conditions:
Success: A new confirmed schedule for a meeting is entered in the Student’s calendar.
Failure: The pending scheduled meeting is not confirmed.
3.2.5. Join Meeting
Name: Join Meeting
Actors: User
Identifier: C5
Description: Describes how a User joins a meeting.
Precondition: A confirmed schedule for a meeting exists in the User’s calendar.
Basic Flow:
1. The system sends a reminding notification to the User a predefined amount of time before the meeting’s scheduled time.
2. The User presses the “Join Meeting” link on the notification.
3. The system joins the User to the meeting with the appropriate role (either a moderator or viewer) according to the meeting’s creator or type.
4. The use case ends in success condition.
Alternate Flow:
1.1. The User views the list of his scheduled meeting in the calendar.
1.2. The User selects the “Join Meeting” option for a meeting scheduled to begin in a predefined amount of time from now.
2.1. The User ignores the notification.
2.2 The use case ends in failure condition.
Post conditions:
Success: The User is joined in the meeting.
Failure: The User is not joined in the meeting.
3.3. Sequence Diagram
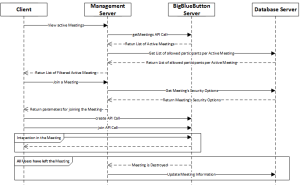
As we saw in our previous article when describing the system’s architecture [4], in the collaboration activities except from the client initiating the request, there are several involved servers for fulfilling it. The coordinator is the Management Server (MS) and the sequence of the exchanged messages for the Use Case C5 (“Join Meeting”) is shown in Figure 4. The MS server’s message exchange with the BS server should be either through BigBlueButton’s API [6] (e.g. getMeeting, create and join meeting API calls) or by using Red5’s Remote Shared Objects [7] (e.g. the “meeting destroyed” message).
4. E-learning Activities
In this section we describe the use cases and the sequence diagram for the E-learning activities that are performed utilizing the E-learning (Moodle) Server (ES).
4.1. Use Cases
Figure 5 provides the use case diagram for the course and test e-learning activities.
4.1.1. Manage Course
Name: Manage Course
Actors: Teacher
Identifier: E1
Description: Describes how a Teacher can manager (create, edit, delete, assign to Students) a course.
Precondition: The Teacher is logged in to the system.
Basic Flow:
1. The Teacher choose the “View Courses” option on the main screen of the UI.
2. The system displays a list of available courses.
3. The Teacher selects a course from the list of available courses.
4. The client application opens a web browser window pointing to the Moodle Server’s course page.
5. The Teacher makes the modifications she needs to the course.
6. The Teacher saves the modifications.
7. The use case ends in success condition.
Alternate Flow:
3.1. The Teacher creates a new course by pressing the “New Course” button in list of available courses screen of the UI.
5.1. The Teacher doesn’t perform any modifications.
5.2. The use case ends in failure condition.
6.1. The Teacher doesn’t save the modifications.
6.2. The use case ends in failure condition.
Post conditions:
Success: The course is updated according to the Teacher’s modifications.
Failure: The course is not updated.
4.1.2. Manage Test
Name: Manage Test
Actors: Teacher
Identifier: E2
Description: Describes how a Teacher can manager (create, edit, delete, assign to Students) a test.
Precondition: The Teacher is logged in to the system.
Basic Flow:
1. The Teacher choose the “View Tests” option on the main screen of the UI.
2. The system displays a list of available tests.
3. The Teacher selects a test from the list of available tests.
4. The client application opens a web browser window pointing to the Moodle Server’s test page.
5. The Teacher makes the modifications she needs to the test.
6. The Teacher saves the modifications.
7. The use case ends in success condition.
Alternate Flow:
3.1. The Teacher creates a new test by pressing the “New Test” button in the list of available tests screen of the UI.
5.1. The Teacher doesn’t perform any modifications.
5.2. The use case ends in failure condition.
6.1. The Teacher doesn’t save the modifications.
6.2. The use case ends in failure condition.
Post conditions:
Success: The test is updated according to the Teacher’s modifications.
Failure: The test is not updated.
4.1.3. Study Course
Name: Study Course
Actors: Student
Identifier: E3
Description: Describes how a Student can study a course assigned to her.
Precondition: The Student is logged in to the system.
Basic Flow:
1. The Student choose the “View Courses” option on the main screen of the UI.
2. The system displays a list of available courses.
3. The Student selects a course from her list of available courses.
4. The client application opens a web browser window pointing to the Moodle Server’s course page.
5. The Student is navigated to the point she has stopped last time, or to the beginning of the course if it is the first time she opens it.
6. The Student studies the course’s material.
7. The Student stop studying and exits the selected course.
8. The system keeps track of the point the Student has stopped.
9. The use case ends in success condition.
Post conditions:
The course’s progress is marked for the current Student.
4.1.4. Take Test
Name: Take Test
Actors: Student
Identifier: E4
Description: Describes how a Student can take a test assigned to her.
Precondition: The Student is logged in to the system.
Basic Flow:
1. The Student choose the “View Tests” option on the main screen of the UI.
2. The system displays a list of available tests.
3. The Student selects a test from her list of available test.
4. The client application opens a web browser window pointing to the Moodle Server’s test page.
5. The Student completes the test.
6. The system scores the Students performance, saves it in the database and marks the test as completed for the current Student.
7. The use case ends in success condition.
Post conditions:
Test is scored and marked as completed for the current Student.
4.2. Coordination between the Client Application, Management and E-learning (Moodle) Server.
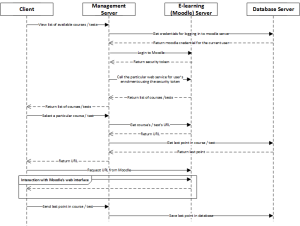
As in case of the collaboration activities, in the e-learning activities except from the client initiating the request, there are several involved servers for fulfilling it. Given the web based nature of Moodle, the MS server’s role is limited to logging in to the ES server the current user using Moodle’s API [8] which would be exposed through web services [9] and then instructing the client application to navigate to the relevant Moodle’s web page. The client web browser should be integrated into the application similar to the example implementation provided at [10]. The sequence diagram for the Use Cases E3 (Study Course) and E4 (Take Test) is depicted in Figure 6.
4.3. Courses in Moodle
The E-learning activities will based in Moodle’s courses. A course in Moodle can be parameterized according to the teachers need and that functionality will be available in the system as follows.
A course can have different formats such as [11]
- Social format which is based on a single forum for the whole course. It’s useful for less formal courses.
- Topics format in which the course is broken down in a number of sections one for each topic. The teacher can add content, forums, quizzes, and other activities to each topic section.
- Weekly format in which the teacher can specify a course start date and the number of weeks the course is to run. A section will be created for each week of the course and the teacher can add content, forums, quizzes, and so on in the section for each week.
Each course can be composed of different types of resources such as [11]:
- Text pages which are simple pages of text. They don’t have many formatting options, but they are the simplest tool.
- Web pages which are HTML formatted pages and they can be created using the HTML editor provided by Moodle.
- Links to a files, directories or web sites which as its name implies, are links to external resources such as web sites or to resources uploaded in the Moodle server (files and/or directories).
Finally each course can contain activities for students such as [5]:
- Assignments which is a tool for collecting student work, either uploaded files or assignments created on- and offline.
- Forums which are threaded discussion boards.
- Glossaries which are dictionaries of terms that can be created for each week, topic, or course.
- Quizzes which are web-based quizzes with a variety of question types, such as multiple choice, true/false, short answer, and matching.
- Wikis which are collaboratively edited web pages.
5. Other (management) Activities
In this final section we describe the rest of core uses cases that just involve the Client Application and Management Server and are related to various management activities like user profile, calendar and notes management as described in the system’s high level description [4].
5.1. Use Cases
The use case diagram is depicted in Figure 7.
5.1.1. Manage
Name: Manage
Actors: User
Identifier: M1
Description: Describes how a User can manage her profile, calendar, notes or (if she is a Teacher) other users’ profiles.
Precondition: The User is logged in to the system.
Basic Flow:
1. The User chooses either “Manage Profile”, “Manage Calendar”, “Manage Notes”, or (if she is a Teacher) “Manage Users” on the main screen of the UI.
2. The system returns a list of manageable objects according to the User’s role and choice (calendar’s events, notes, or list of users).
3. The User selects a manageable object from the list.
4. The system displays an edit form according to the type of the selected object.
5. The User modifies the properties of the selected object.
6. The User saves the modifications.
7. The system updates the modified object in the database.
8. The use case ends in success condition.
Alternate Flow:
2.1. If the selected object is the User’s profile skip to step 4.
3.1. The User creates a new object if it is applicable according to her current choice (new note or calendar event) by pressing the “New Note” or “New Event” buttons accordingly.
5.1. The Users doesn’t perform any modifications.
5.2. The use case ends in failure condition.
6.1. The User doesn’t save the modifications.
6.2. The use case ends in failure condition.
Post conditions:
Success: The selected object is updated according to the User’s modifications.
Failure: The selected object is not updated.
Extension points:
2: Use Case M3: Share Note.
5.1.2. View Online Users
Name: View Online Users
Actors: User
Identifier: M2
Description: Describes how a User can view who is online according the User’s role rights.
Precondition: The User is logged in to the system.
Basic Flow:
1. The User chooses the “View online users” on the main screen of the UI.
2. The system returns a list of online users according the User’s role rights.
3. The use case ends.
5.1.3. Share Note
Name: Share Note
Actors: User
Identifier: M3
Description: Describes how a User can share a note she owns with other users.
Precondition: The User has selected a note she owns.
Basic Flow:
1. The User chooses the “Share Note” option on the notes screen of the UI.
2. The system returns a list of Teachers and Students (and Parents if the User is a Teacher).
3. The User selects from the list the user(s) she wants to share the note with and presses the “Share Note” button in the note’s screen of the UI.
4. The system notifies the users with which the note is shared.
3. The use case ends in success condition.
Alternate Flow:
3.1. The User doesn’t select any user from the list.
3.2. The use case ends in failure condition.
Post conditions:
Success: The note is shared with the selected users.
Failure: The note is not shared.
5.1.4. Review My Child(ren)
Name: Review My Child(ren)
Actors: Parent
Identifier: M4
Description: Describes how a Parent can review her child(ren)’s activities in the system.
Precondition: The Parent is logged in to the system.
Basic Flow:
1. The Parent chooses either “Review Notes”, “Review Calendar” or “Review Activity” on the main screen of the UI.
2. The system returns a list of objects according to the Parent’s choice.
3. The use case ends.
Extension points:
2: Use Case M5: Add Restriction.
5.1.5. Add Restriction
Name: Add Restriction
Actors: Parent
Identifier: M5
Description: Describes how a Parent can add a restriction to her child(ren)’s calendar.
Precondition: The Parent has selected her child(ren)’s calendar (in “Review Calendar”), or a scheduled meeting (in “Review Activity”).
Basic Flow:
1. The Parent selects a date (or date range) in the calendar.
2. The Parent adds time restrictions for the selected date or date range by pressing the “Add restriction” button on the calendar screen of the UI.
3. The system notifies the Student and her Teacher about the restriction.
4. The use case ends.
Alternate Flow:
1.1. The Parent selects a scheduled meeting from the list of her child(ren) activities.
1.2. The Parent disapproves her child(ren) joining that meeting by pressing the “Disapprove Meeting” button the scheduled meeting screen of the UI.
1.3. The system notifies the Student and her Teacher about the restriction.
1.4. The use case ends.
Post conditions:
A restriction for a Student is applied by her Parent.
6. Conclusion
In this article, we provided an initial set of UML use cases for the core functionality of the proposed system, trying to be as concise as possible by omitting obvious details such as CRUD operations in the various modification related use cases. We also provided a sequence diagram for the coordination of the collaborative activities and finally we raised some concerns related to securing the system from unauthorized access.
The described use cases and concerns raised would be good candidates for inclusion in the electronic survey which would be circulated to foreign language teachers.
7. References
[1] Varshavsky, A., Scannell, A., LaMarca, A., & De Lara, E. (2007). Amigo: Proximity-based authentication of mobile devices (pp. 253-270). Springer Berlin Heidelberg.
[2] Narayanan, A., Thiagarajan, N., Lakhani, M., Hamburg, M., & Boneh, D. (2011, February). Location Privacy via Private Proximity Testing. In NDSS.
[3] Puttaswamy, K. P., Wang, S., Steinbauer, T., Agrawal, D., El Abbadi, A., Kruegel, C., & Zhao, B. Y. (2014). Preserving location privacy in geosocial applications. Mobile Computing, IEEE Transactions on, 13(1), 159-173.
[4] Salatas, J. A proposal for developing a mobile based environment to help children learning a foreign language. ICT Research Blog. Retrieved July 28, 2014.
[5] The KDE Games Center – KTuberling Information. Retrieved August 03, 2014.
[6] API – bigbluebutton – Using the BigBlueButton 0.81 API. Retrieved July 28, 2014.
[7] Gong, S., Gregoire, P., Rossi, & D. Red5 – Reference Documentation Version 1.0. Red5 Open Source Flash Server. Retrieved July 28, 2014.
[8] Core APIs – MoodleDocs. Retrieved July 28, 2014.
[9] Web services – MoodleDocs. Retrieved July 29, 2014.
[10] Carr, D., & Gonzale, D. Using Flash CS4 and Adobe AIR to build custom browsers for e-learning and social networking. Adobe Developer Connection. Retrieved July 28, 2014.
[11] Cole, J., & Foster, H. (2007). Using Moodle: Teaching with the popular open source course management system. ” O’Reilly Media, Inc.”.