1. Introduction
Following the analysis and design of the system as described in our previous articles [1] [2], in this article we present the initial implementation of the system, focusing on the general software architecture and providing a description of the full stack and tools used.
We start by describing the various software layers and the components they contain, followed by brief instructions on setting up a development/testing environment and running the application and we conclude with the next development steps.
2. Software Architecture
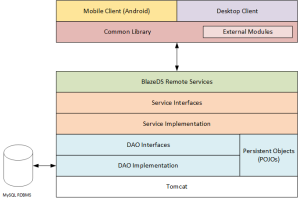
The full software stack is shown in Figure 1. The source code for all the system’s components shown in Figure 1 is available for checkout in a github repository [3]. The repository contains four distinct eclipse projects which will be described in the following sections.
2.1. Server Side Architecture
The Server Side code is included in the MServer eclipse project. It is java based and for our developing purposes runs on top of the tomcat server (version 6.0) [4] and is compiled and executed with Oracle’s JDK 7 [5], but should work in any java web container and any Java Development Kit version 1.6 and above.
The project relies mainly on the Spring application framework [6], the Hibernate framework [7] for data persistence using a MySQL Database [8] as its RDBMS. In addition, BlazeDS [9] and BlazeDS Spring integration [10] is used for communication and data exchange with the client. All of the 3rd party libraries and frameworks dependencies needed to compile and run the project are handled by Maven project management tool [11].
2.1.1. Data Access
This layer consists of mainly three kind of components which reside in the gr.ictpro.mall.model package: Data Access Object (DAO) interfaces along with their implementations and the Java persistent objects for serializing data from and to the MySQL database.
2.1.2. Services
On top of the Data Access layer, lies the service layer with its components in gr.ictpro.mall.service package which again consists of the Service interfaces and their implementations which provide the logic to operate on the data passed from/to the higher layers to/from the Data Access layer.
2.1.3. BlazeDS Remote Services
This is the highest server side layer with its components in gr.ictpro.mall.flex package and provides the services required for communication and data exchange with the client. Its functionality is similar to that of the controller layer in a typical Spring MVC web application.
The data exchange with the client takes place through two Secure Action Message Format (AMF) [12] Channels one for client initiated connections and the one server initiated for pushing messages to the clients.
2.2. Client Side Architecture
The client side application is based on Adobe’s Flex [13], which an open source application framework for building and maintaining expressive web applications that deploy consistently on all major browsers, desktops, and devices, Adobe’s AIR [14] runtime environment, which enables developers to package the same code into native applications for Windows and Mac OS desktops as well as iOS and Android devices and ActionScript programming language [15].
On top of these the client side application utilizes the Robotlegs [16] MVCS (Model-View-Controller-Service) application framework for its architecture, in combination with ActionScript Signals [17] for providing a strongly-typed object-oriented alternative to the typical Actionscript Events and their String registry based approach to the Observer pattern [18].
The client code is divided in 4 separated eclipse projects as follows.
2.2.1. Mobile and Desktop Client
These two projects (named MobileClient and DesktopClient) contain the platform specific (android and Win/MacOSX respectively) parts of code, which currently consists only of the main application container (spark.components.Application and spark.components.WindowedApplication accordingly).
2.2.2. Common Library
The CommonLibrary Project is, as its name suggests, an actionscript library containing most of the application’s core components. It is referenced by both Mobile and Desktop Client applications.
2.2.3. External Modules
The CommonModules project contains a set of external modules, which are hosted as SWF files in the tomcat server and can be dynamically loaded at runtime extending the main application without the need of recompiling and redistributing the whole application.
Such modules can be for example games developed by 3rd party developers or different registration and authentication modules as the location aware registration and authentication discussed previously [2], which will implemented in a later step as alternatives to the standard username/password registration and authentication.
In general, these external modules should be configured as spring beans using xml in the server side similar to the existing authentication-providers.xml and registration-providers.xml files that can be found under the resources/spring folder in the MServer project.
As a final note, in order to overcome security limitations and sandboxes domains when loading external SWFs in mobile AIR applications, we implemented a workaround that firstly downloads the external SWF file and converts it into a byte Array and then passing this byte Array to the ModuleLoader and load its code into the application domain (the code is available in the gr.ictpro.mall.client.service. ExternalModuleLoader.as class in the CommonLibrary project). We believe that this approach doesn’t impose any security risks as the SWFs can only be hosted to the same tomcat installation which also host the server side application (i.e. it isn’t possible to load SWF files that are hosted in malicious servers).
3. Setting up a Development/Testing Environment
In order to setup a development/testing environment to compile and run the software, we need to perform some preliminary steps as described in the following sections. We deliberately omit all trivial/typical tasks (eg JDK, MySQL, tomcat installation etc) and focus on the components and configuration that need special attention.
3.1. Software and Libraries
3.1.1. Eclipse and Flash Builder Plugin
In addition to the standard eclipse IDE for Java EE Developers [19] which is recommended for editing, compiling and deploying the server side project (MServer), for editing and compiling the client (actionscript) code using eclipse, Adobe’s Flash Builder [20] 4.6 or later is required. Flash Builder supports installation as a plugin to an existing eclipse installation [21], so that the same eclipse IDE can be used for both client and server side development.
3.1.2. Adobe Flex and AIR SDKs
The client side eclipse projects as they are currently available in github [3], require Adobe’s Flex SDK version 4.6 with overlaid Adobe’s AIR SDK version 16.0 [22] as described in [23].
3.2. Configuration
Regarding the software configuration, there are two non-trivial tasks as follows:
3.2.1. Database Configuration
Before running the server side application, we need to create an empty MySQL database and setup Hibernate’s properties in order to be able to connect to that database. On the most typical scenario, assuming that the MySQL database is running in the same machine as the rest of the development environment, we need to create a database (e.g. mall) and assign a user with full access to it (e.g. username: admin and password: myAdminPassword).
Having this, in the MServer eclipse project, we need to copy the file /resources/hibernate/hibernate.properties-template to /resources/hibernate/hibernate.properties and adjust its settings. For the typical example in the previous paragraph, the file’s contents should be as follows:
1 2 3 4 5 6 7 | hibernate.connection.driver_class=com.mysql.jdbc.Driver hibernate.connection.url=jdbc:mysql://localhost:3306/mall hibernate.default_schema=mall hibernate.default_catalog=mall hibernate.connection.username=admin hibernate.connection.password=myAdminPassword hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect |
Having that done, deploying the application and restarting the tomcat server, the database will be automatically populated by Hibernate using the Java’s persisting objects definitions.
3.2.2. Self-Signed Certificates
As an extra security, all communications between the server and the clients are SSL based which of course requires an SSL certificate to be installed in tomcat and we assume the during development and testing, this will be a self-signed certificate. In order to overcome the security warnings generated by the Adobe AIR runtime, we need to install the certificate as a trusted CA root. For the desktop application running in a Windows environment this can be done by simply following the instructions at [24]. In a similar way for the android application (running on a rooted android device) we just need to follow the instructions at [25].
We assume that the requirement for a rooted android device will not be valid in a production environment as it should be configured with a certificate signed by a trusted CA.
4. Running the Software
Having performed the previously described configuration steps, we should be able to run the client application. Although there are only a few features implemented, running the application would be helpful in order to validate the setup and configuration.
The application has been tested on a desktop running Windows 8.1 and on two android based devices (Samsung Galaxy Note 3 and ASUS TF701T) both running android 4.4.2. The screenshots below are generated in the Samsung Galaxy Note 3 device.
As final note, the user interface and the interaction with it should be considered for now as just a quick plain prototype which will be drastically improved and fined tuned in following steps. The GUI and its components currently use the basic AIR skin ignoring any device-specific characteristics like the screen size/resolution etc. Skinning the GUI and adjusting it to the device (device context awareness) will be implemented in following steps.
When running the application for the first time we are presented with a Server Configuration Screen (Figure 2) in which we should fill the server name to which we are connected, and the main application’s (MServer) and External Modules paths.
Tapping on OK button and provided that the given information are correct, the application presents the Login Screen (Figure 3). Already registered users can enter their account information (username and password) and tap OK to login. Non registered users can tap on Register button in order to navigate to the Registration Screen (Figure 4) and register for a new account.
After a successful authentication, the user is transfer to the application’s Main Screen (Figure 5).
5. Conclusion – Future Work
In this article we presented the application’s core architecture, provided brief instructions on setting up and configuring a development/testing environment and finally presented a first preview of the steps required in order to run the client application, register and login into the system.
Obviously, the development is still in its initial stage and the application’s functionality and available features will be extended over time. Our next steps in the development process include an implementation of a bridge between the AIR runtime framework and the native API provided by the client’s operating system (android, windows and MacOSX) in order to be able to use any available sensors and in general retrieve information by the operating system that will help us to retrieve context information (such as network connection status, device capabilities, location data etc) and use these to improve the interaction with the application, like for example the (already mentioned) usage of location data in order to provide automatic authentication from known locations (like the user’s classroom or home). Furthermore, instead of requiring the users to manually enter the configuration details in the Server Configuration Screen, these details can be scanned from QR-codes using the device’s camera (if available). QR-codes created by the teachers can also be used for easing the registration procedure in the case of younger kids.
The GUI also requires several things to be done, like for example the creation of device specific flex skins (eg easily touchable controls for mobile devices) and also the implementation of the functionality required in order to be able to adapt the GUI to both the device and the user, based on related context information.
6. References
[1] Salatas, J. A proposal for developing a mobile based environment to help children learning a foreign language. ICT Research Blog. Retrieved February 25, 2015.
[2] Salatas, J. Mobile based environment for foreign language learning: Use cases and sequence diagrams. ICT Research Blog. Retrieved February 25, 2015.
[3] MobileForeignLanguageLearning repository on github. Retrieved February 25, 2015.
[4] Apache Tomcat. Retrieved February 25, 2015.
[5] Oracle Technology Network for Java Developers. Retrieved February 25, 2015.
[6] Spring Framework. Retrieved February 25, 2015.
[7] Hibernate ORM. Retrieved February 25, 2015.
[8] MySQL. Retrieved February 25, 2015.
[9] BlazeDS. Retrieved February 25, 2015.
[10] Grelle, J. (November 2011). Spring BlazeDS Integration Reference Guide. Retrieved February 25, 2015.
[11] Apache Maven. Retrieved February 25, 2015.
[12] Adobe Systems Inc. AMF 3 Specification. Retrieved February 25, 2015.
[13] Adobe Flex – Free, open-source framework. Retrieved February 25, 2015.
[14] Adobe AIR. Retrieved February 25, 2015.
[15] Adobe Developer Connection – ActionScript Technology Center. Retrieved February 25, 2015.
[16] Robotlegs AS3 Micro-Architecture. Retrieved February 25, 2015.
[17] as3-signals repository on github. Retrieved February 25, 2015.
[18] Robotlegs, AS3-Signals and the SignalCommandMap. Retrieved February 25, 2015.
[19] The Eclipse Foundation open source community website. Retrieved February 25, 2015.
[20] Adobe Flash Builder 4.7 Premium – Develop games and applications. Retrieved February 25, 2015.
[21] Flash Builder 4.6 Release Notes. Retrieved February 25, 2015.
[22] Download Adobe AIR SDK. Retrieved February 25, 2015.
[23] Overlay AIR SDK on Flex SDK. Retrieved February 25, 2015.
[24] Installing a Self-Signed Certificate as a Trusted Root CA in Windows Vista. Retrieved February 25, 2015.
[25] Giebels, S. Installing CAcert certificates on Android as ‘system’ credentials without lockscreen. Retrieved February 25, 2015.





Using mobile apps for language learning has a lot of potential, and it will be a great support tool that should be utilized by teachers and parents. It may still be a work in progress, but the potential is there. It would be great to see this in full operation in schools.